Adding and customizing QR Codes in the design builder
Tomiwa Babatunde Jerimiah
Last Update vor 3 Jahren
Adding and customizing QR codes in a design is easy in Inbranded.

Follow the steps below to add text to your design:
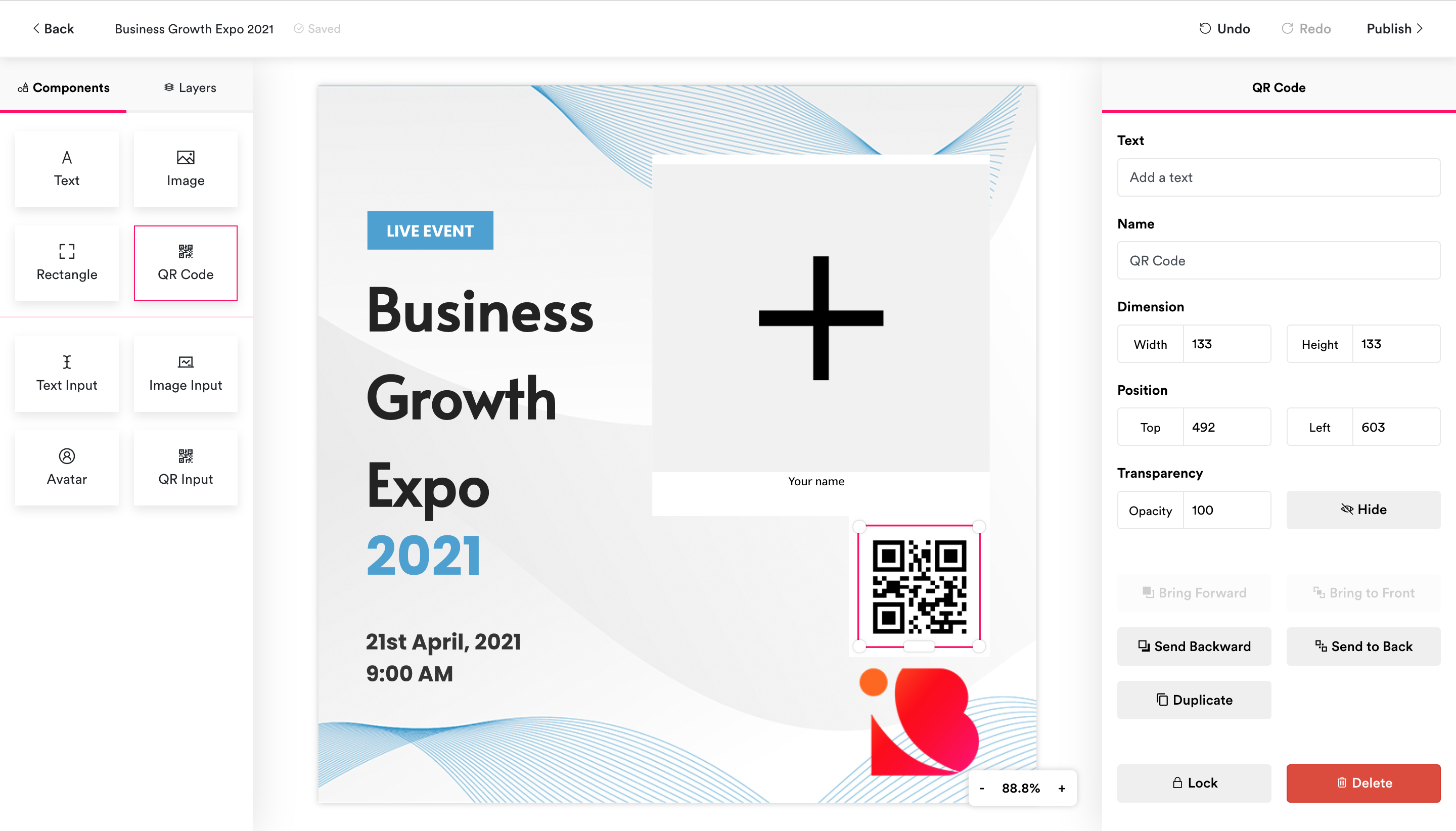
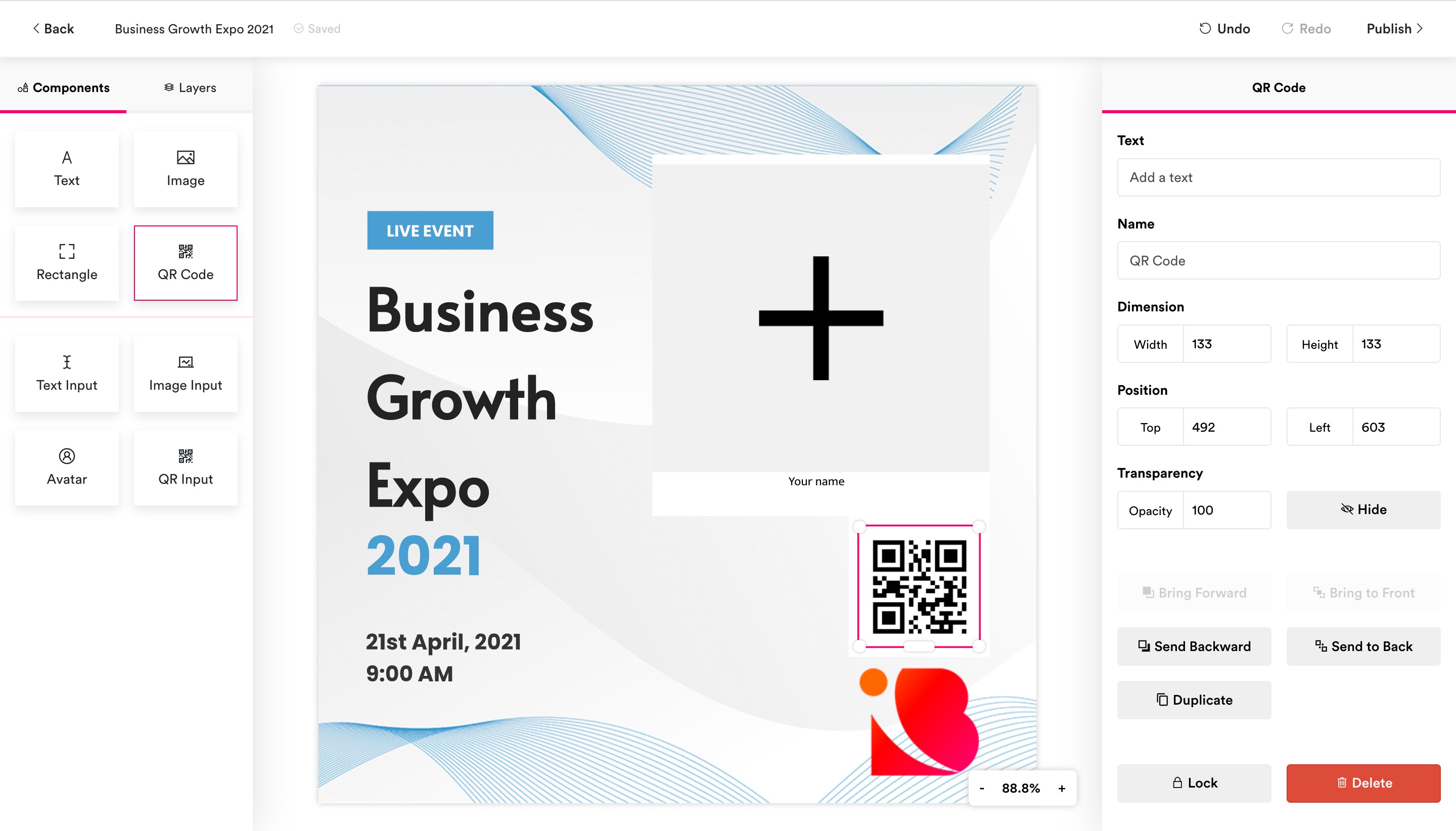
Step 1: Locate the components panel on the left side of the design builder and click on QR Code/QR Input.

Step 1: Locate the QR Code in the design area and click on it to have it focused.
Step 2: From the preference panel, edit the Text or Default text field to change the content of the QR code.
Step 3: Also from the preference panel, change the Width and Height to change the QR code dimension.
Step 4: Drag anywhere within the highlighted component box to reposition it in the design. Drag the knobs at the edges of the component box to resize the QR Code.
Note: QR codes are fixed to square size(1:1 aspect ratio), updating the QR Code dimension will scale the it based on its aspect ratio.